Graphics
Simple Usage Examples
Fill Circle
Basic Blue Circle
The following code shows examples of using Fill Circle to show how to draw a filled-in blue circle.
#include "splashkit.h"
int main(){ open_window("Fill Circle", 800, 600);
clear_screen(); fill_circle(COLOR_BLUE, 300, 300, 200); refresh_screen();
delay(4000);
close_all_windows();
return 0;}using static SplashKitSDK.SplashKit;
OpenWindow("Fill Circle", 800, 600);
ClearScreen();FillCircle(ColorBlue(), 300, 300, 200);RefreshScreen();
Delay(4000);
CloseAllWindows();Output:

Fill Ellipse
Basic Blue Ellipse
The following code shows examples of using Fill Ellipse to show how to draw a filled-in blue ellipse.
#include "splashkit.h"
int main(){ open_window("Fill Ellipse", 800, 600);
clear_screen(); fill_ellipse(COLOR_BLUE, 200, 200, 400, 200); // Added rectangle with same arguments as above for x, y, width and height draw_rectangle(COLOR_RED, 200, 200, 400, 200); refresh_screen();
delay(4000);
close_all_windows();
return 0;}using static SplashKitSDK.SplashKit;
OpenWindow("Fill Ellipse", 800, 600);
ClearScreen();FillEllipse(ColorBlue(), 200, 200, 400, 200);// Added rectangle with same arguments as above for x, y, width and heightDrawRectangle(ColorRed(), 200, 200, 400, 200);RefreshScreen();
Delay(4000);
CloseAllWindows();Output:

Clear Screen
Background Color
The following code shows an example of using Clear Screen to change the background color to blue.
#include "splashkit.h"
#include "splashkit.h"
int main(){ open_window("Blue Background", 800, 600);
clear_screen(COLOR_BLUE); refresh_screen(60); delay(4000);
close_all_windows();
return 0;}using static SplashKitSDK.SplashKit;
OpenWindow("Blue Background", 800, 600);
ClearScreen(ColorBlue());RefreshScreen(60);Delay(4000);
CloseAllWindows();Output:

Refresh Screen
House Drawing
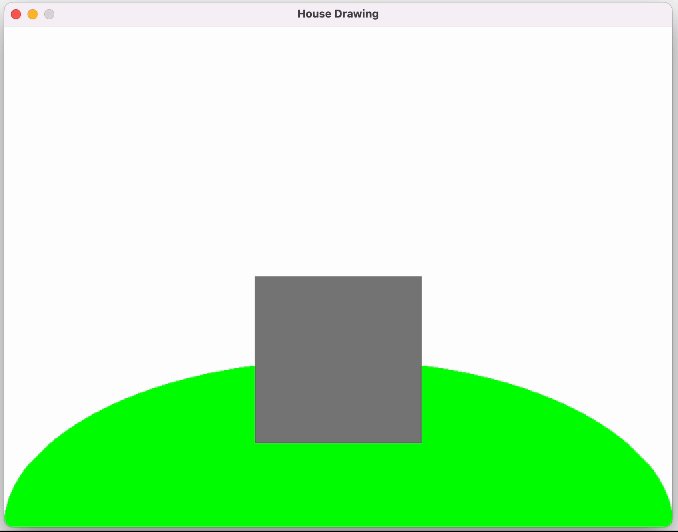
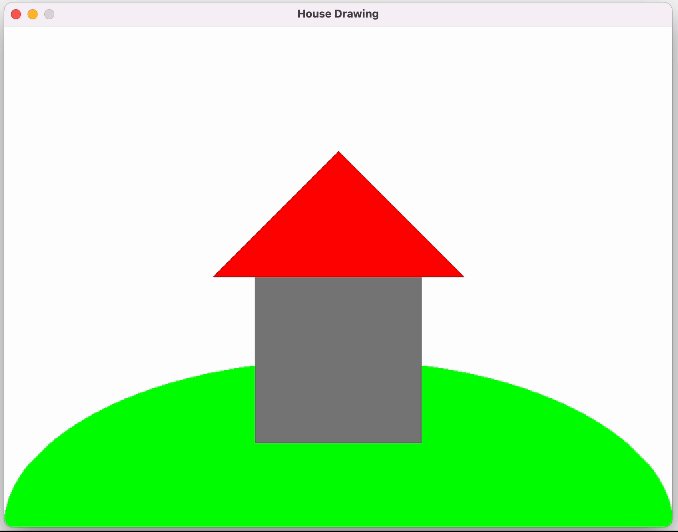
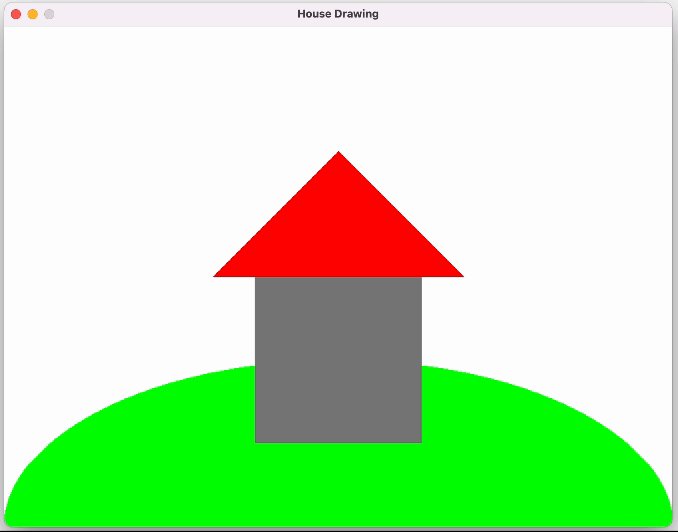
The following code shows examples of using Refresh Screen to show how double buffering works.
#include "splashkit.h"
int main(){ open_window("House Drawing", 800, 600);
clear_screen(COLOR_WHITE); refresh_screen(); delay(1000);
fill_ellipse(COLOR_BRIGHT_GREEN, 0, 400, 800, 400); refresh_screen(); delay(1000);
fill_rectangle(COLOR_GRAY, 300, 300, 200, 200); refresh_screen(); delay(1000);
fill_triangle(COLOR_RED, 250, 300, 400, 150, 550, 300); refresh_screen(); delay(5000);
close_all_windows();
return 0;}using static SplashKitSDK.SplashKit;
OpenWindow("House Drawing", 800, 600);
ClearScreen(ColorWhite());RefreshScreen();Delay(1000);
FillEllipse(ColorBrightGreen(), 0, 400, 800, 400);RefreshScreen();Delay(1000);
FillRectangle(ColorGray(), 300, 300, 200, 200);RefreshScreen();Delay(1000);
FillTriangle(ColorRed(), 250, 300, 400, 150, 550, 300);RefreshScreen();Delay(5000);
CloseAllWindows();using SplashKitSDK;
namespace RefreshScreen{ public class Program { public static void Main() { SplashKit.OpenWindow("House Drawing", 800, 600);
SplashKit.ClearScreen(Color.White); SplashKit.RefreshScreen(); SplashKit.Delay(1000);
SplashKit.FillEllipse(Color.BrightGreen, 0, 400, 800, 400); SplashKit.RefreshScreen(); SplashKit.Delay(1000);
SplashKit.FillRectangle(Color.Gray, 300, 300, 200, 200); SplashKit.RefreshScreen(); SplashKit.Delay(1000);
SplashKit.FillTriangle(Color.Red, 250, 300, 400, 150, 550, 300); SplashKit.RefreshScreen(); SplashKit.Delay(5000);
SplashKit.CloseAllWindows(); } }}from splashkit import *
open_window("House Drawing", 800, 600)
clear_screen(color_white())refresh_screen()delay(1000)
fill_ellipse(color_bright_green(), 0, 400, 800, 400)refresh_screen()delay(1000)
fill_rectangle(color_gray(), 300, 300, 200, 200)refresh_screen()delay(1000)
fill_triangle(color_red(), 250, 300, 400, 150, 550, 300)refresh_screen()delay(5000)
close_all_windows()Output:

Draw Bitmap Named
Basic Bitmap Drawing
The following code shows an example of using Draw Bitmap to display a Bitmap image of the SplashKit logo in a graphics Window.
#include "splashkit.h"
int main(){ open_window("Basic Bitmap Drawing", 315, 330);
load_bitmap("skbox", "skbox.png"); // Load bitmap image
while (!quit_requested()) { process_events();
clear_screen(rgb_color(67, 80, 175)); draw_bitmap("skbox", 50, 50); // draw bitmap image refresh_screen(); } close_all_windows();
return 0;}using static SplashKitSDK.SplashKit;
OpenWindow("Basic Bitmap Drawing", 315, 330);
LoadBitmap("skbox", "skbox.png"); // Load bitmap image
while (!QuitRequested()){ ProcessEvents();
ClearScreen(RGBColor(67, 80, 175)); DrawBitmap("skbox", 50, 50); // draw bitmap image RefreshScreen();}CloseAllWindows();using SplashKitSDK;
namespace DrawBitmapNamed{ public class Program { public static void Main() {
Window window = new Window("Basic Bitmap Drawing", 315, 330);
SplashKit.LoadBitmap("skbox", "skbox.png"); // Load bitmap image
while (!window.CloseRequested) { SplashKit.ProcessEvents();
SplashKit.ClearScreen(Color.RGBColor(67, 80, 175)); SplashKit.DrawBitmap("skbox", 50, 50); // draw bitmap image SplashKit.RefreshScreen(); } SplashKit.CloseAllWindows(); } }}from splashkit import *
open_window("Basic Bitmap Drawing", 315, 330)
load_bitmap("skbox", "skbox.png") # Load bitmap image
while (not quit_requested()): process_events()
clear_screen(rgb_color(67, 80, 175)) draw_bitmap_named("skbox", 50, 50); # draw bitmap image refresh_screen()close_all_windows()Output:

Hello World! This is SplashKit!
The following code shows a fun example of using Draw Bitmap to create a fun animation/video. This example was created by someone that grew up as a “horse girl” and is reminded of the Saddle Club intro theme song (played in this example) every time she creates a new “hello world” program.
Originally created for the programmers.guide website.
#include "splashkit.h"
int main(){ // Download resources download_sound_effect("Hello World", "https://programmers.guide/resources/code-examples/part-0/hello-world-snippet-saddle-club.ogg", 443); download_font("main", "https://programmers.guide/resources/code-examples/part-0/Roboto-Italic.ttf", 443); download_bitmap("Earth", "https://programmers.guide/resources/code-examples/part-0/earth.png", 443); download_bitmap("SmallEarth", "https://programmers.guide/resources/code-examples/part-0/earth-small.png", 443); download_bitmap("SplashKitBox", "https://programmers.guide/resources/code-examples/part-0/skbox.png", 443);
open_window("Hello World: Using Resources with SplashKit", 800, 600); play_sound_effect("Hello World");
clear_screen(COLOR_WHITE); draw_text("Anyone remember the \"Hello World\" Saddle Club song?", COLOR_BLACK, "main", 30, 40, 200); refresh_screen(); delay(2500);
clear_screen(COLOR_WHITE);
// H draw_bitmap("SmallEarth", 20, 100); draw_bitmap("SmallEarth", 20, 130); draw_bitmap("SmallEarth", 20, 160); draw_bitmap("SmallEarth", 20, 190); draw_bitmap("SmallEarth", 20, 220); draw_bitmap("SmallEarth", 52, 160); draw_bitmap("SmallEarth", 84, 100); draw_bitmap("SmallEarth", 84, 130); draw_bitmap("SmallEarth", 84, 160); draw_bitmap("SmallEarth", 84, 190); draw_bitmap("SmallEarth", 84, 220); refresh_screen(); delay(200);
// E draw_bitmap("SmallEarth", 148, 100); draw_bitmap("SmallEarth", 148, 130); draw_bitmap("SmallEarth", 148, 160); draw_bitmap("SmallEarth", 148, 190); draw_bitmap("SmallEarth", 148, 220); draw_bitmap("SmallEarth", 180, 100); draw_bitmap("SmallEarth", 212, 100); draw_bitmap("SmallEarth", 180, 160); draw_bitmap("SmallEarth", 180, 220); draw_bitmap("SmallEarth", 212, 220); refresh_screen(); delay(200);
// L draw_bitmap("SmallEarth", 276, 100); draw_bitmap("SmallEarth", 276, 130); draw_bitmap("SmallEarth", 276, 160); draw_bitmap("SmallEarth", 276, 190); draw_bitmap("SmallEarth", 276, 220); draw_bitmap("SmallEarth", 308, 220); draw_bitmap("SmallEarth", 340, 220); refresh_screen(); delay(200);
// L draw_bitmap("SmallEarth", 404, 100); draw_bitmap("SmallEarth", 404, 130); draw_bitmap("SmallEarth", 404, 160); draw_bitmap("SmallEarth", 404, 190); draw_bitmap("SmallEarth", 404, 220); draw_bitmap("SmallEarth", 436, 220); draw_bitmap("SmallEarth", 468, 220); refresh_screen(); delay(200);
// O draw_bitmap("SmallEarth", 530, 160); draw_bitmap("SmallEarth", 622, 160); draw_bitmap("SmallEarth", 540, 128); draw_bitmap("SmallEarth", 560, 100); draw_bitmap("SmallEarth", 592, 100); draw_bitmap("SmallEarth", 612, 128); draw_bitmap("SmallEarth", 540, 192); draw_bitmap("SmallEarth", 560, 220); draw_bitmap("SmallEarth", 592, 220); draw_bitmap("SmallEarth", 612, 192); refresh_screen(); delay(500);
// World draw_bitmap("Earth", 100, 350); refresh_screen(); delay(2000);
// SplashKit ("Me") draw_bitmap("SplashKitBox", 450, 300); draw_text("SplashKit!", COLOR_BLACK, "main", 50, 450, 530); refresh_screen(); delay(2000);
close_all_windows();
return 0;}using static SplashKitSDK.SplashKit;
// Download resourcesDownloadSoundEffect("Hello World", "https://programmers.guide/resources/code-examples/part-0/hello-world-snippet-saddle-club.ogg", 443);DownloadFont("main", "https://programmers.guide/resources/code-examples/part-0/Roboto-Italic.ttf", 443);DownloadBitmap("Earth", "https://programmers.guide/resources/code-examples/part-0/earth.png", 443);DownloadBitmap("SmallEarth", "https://programmers.guide/resources/code-examples/part-0/earth-small.png", 443);DownloadBitmap("SplashKitBox", "https://programmers.guide/resources/code-examples/part-0/skbox.png", 443);
OpenWindow("Hello World: Using Resources with SplashKit", 800, 600);PlaySoundEffect("Hello World");
ClearScreen(ColorWhite());DrawText("Anyone remember the \"Hello World\" Saddle Club song?", ColorBlack(), "main", 30, 40, 200);RefreshScreen();Delay(2500);
ClearScreen(ColorWhite());
// HDrawBitmap("SmallEarth", 20, 100);DrawBitmap("SmallEarth", 20, 130);DrawBitmap("SmallEarth", 20, 160);DrawBitmap("SmallEarth", 20, 190);DrawBitmap("SmallEarth", 20, 220);DrawBitmap("SmallEarth", 52, 160);DrawBitmap("SmallEarth", 84, 100);DrawBitmap("SmallEarth", 84, 130);DrawBitmap("SmallEarth", 84, 160);DrawBitmap("SmallEarth", 84, 190);DrawBitmap("SmallEarth", 84, 220);RefreshScreen();Delay(200);
// EDrawBitmap("SmallEarth", 148, 100);DrawBitmap("SmallEarth", 148, 130);DrawBitmap("SmallEarth", 148, 160);DrawBitmap("SmallEarth", 148, 190);DrawBitmap("SmallEarth", 148, 220);DrawBitmap("SmallEarth", 180, 100);DrawBitmap("SmallEarth", 212, 100);DrawBitmap("SmallEarth", 180, 160);DrawBitmap("SmallEarth", 180, 220);DrawBitmap("SmallEarth", 212, 220);RefreshScreen();Delay(200);
// LDrawBitmap("SmallEarth", 276, 100);DrawBitmap("SmallEarth", 276, 130);DrawBitmap("SmallEarth", 276, 160);DrawBitmap("SmallEarth", 276, 190);DrawBitmap("SmallEarth", 276, 220);DrawBitmap("SmallEarth", 308, 220);DrawBitmap("SmallEarth", 340, 220);RefreshScreen();Delay(200);
// LDrawBitmap("SmallEarth", 404, 100);DrawBitmap("SmallEarth", 404, 130);DrawBitmap("SmallEarth", 404, 160);DrawBitmap("SmallEarth", 404, 190);DrawBitmap("SmallEarth", 404, 220);DrawBitmap("SmallEarth", 436, 220);DrawBitmap("SmallEarth", 468, 220);RefreshScreen();Delay(200);
// ODrawBitmap("SmallEarth", 530, 160);DrawBitmap("SmallEarth", 622, 160);DrawBitmap("SmallEarth", 540, 128);DrawBitmap("SmallEarth", 560, 100);DrawBitmap("SmallEarth", 592, 100);DrawBitmap("SmallEarth", 612, 128);DrawBitmap("SmallEarth", 540, 192);DrawBitmap("SmallEarth", 560, 220);DrawBitmap("SmallEarth", 592, 220);DrawBitmap("SmallEarth", 612, 192);RefreshScreen();Delay(500);
// WorldDrawBitmap("Earth", 100, 350);RefreshScreen();Delay(2000);
// SplashKit ("Me")DrawBitmap("SplashKitBox", 450, 300);DrawText("SplashKit!", ColorBlack(), "main", 50, 450, 530);RefreshScreen();Delay(2000);using SplashKitSDK;
namespace GUIHelloWorld{ public class Program { public static void Main() { // Download resources SplashKit.DownloadSoundEffect("Hello World", "https://programmers.guide/resources/code-examples/part-0/hello-world-snippet-saddle-club.ogg", 443); SplashKit.DownloadFont("main", "https://programmers.guide/resources/code-examples/part-0/Roboto-Italic.ttf", 443); SplashKit.DownloadBitmap("Earth", "https://programmers.guide/resources/code-examples/part-0/earth.png", 443); SplashKit.DownloadBitmap("SmallEarth", "https://programmers.guide/resources/code-examples/part-0/earth-small.png", 443); SplashKit.DownloadBitmap("SplashKitBox", "https://programmers.guide/resources/code-examples/part-0/skbox.png", 443);
SplashKit.OpenWindow("Hello World: Using Resources with SplashKit", 800, 600); SplashKit.PlaySoundEffect("Hello World");
SplashKit.ClearScreen(Color.White); SplashKit.DrawText("Anyone remember the \"Hello World\" Saddle Club song?", Color.Black, "main", 30, 40, 200); SplashKit.RefreshScreen(); SplashKit.Delay(2500);
SplashKit.ClearScreen(Color.White);
// H SplashKit.DrawBitmap("SmallEarth", 20, 100); SplashKit.DrawBitmap("SmallEarth", 20, 130); SplashKit.DrawBitmap("SmallEarth", 20, 160); SplashKit.DrawBitmap("SmallEarth", 20, 190); SplashKit.DrawBitmap("SmallEarth", 20, 220); SplashKit.DrawBitmap("SmallEarth", 52, 160); SplashKit.DrawBitmap("SmallEarth", 84, 100); SplashKit.DrawBitmap("SmallEarth", 84, 130); SplashKit.DrawBitmap("SmallEarth", 84, 160); SplashKit.DrawBitmap("SmallEarth", 84, 190); SplashKit.DrawBitmap("SmallEarth", 84, 220); SplashKit.RefreshScreen(); SplashKit.Delay(200);
// E SplashKit.DrawBitmap("SmallEarth", 148, 100); SplashKit.DrawBitmap("SmallEarth", 148, 130); SplashKit.DrawBitmap("SmallEarth", 148, 160); SplashKit.DrawBitmap("SmallEarth", 148, 190); SplashKit.DrawBitmap("SmallEarth", 148, 220); SplashKit.DrawBitmap("SmallEarth", 180, 100); SplashKit.DrawBitmap("SmallEarth", 212, 100); SplashKit.DrawBitmap("SmallEarth", 180, 160); SplashKit.DrawBitmap("SmallEarth", 180, 220); SplashKit.DrawBitmap("SmallEarth", 212, 220); SplashKit.RefreshScreen(); SplashKit.Delay(200);
// L SplashKit.DrawBitmap("SmallEarth", 276, 100); SplashKit.DrawBitmap("SmallEarth", 276, 130); SplashKit.DrawBitmap("SmallEarth", 276, 160); SplashKit.DrawBitmap("SmallEarth", 276, 190); SplashKit.DrawBitmap("SmallEarth", 276, 220); SplashKit.DrawBitmap("SmallEarth", 308, 220); SplashKit.DrawBitmap("SmallEarth", 340, 220); SplashKit.RefreshScreen(); SplashKit.Delay(200);
// L SplashKit.DrawBitmap("SmallEarth", 404, 100); SplashKit.DrawBitmap("SmallEarth", 404, 130); SplashKit.DrawBitmap("SmallEarth", 404, 160); SplashKit.DrawBitmap("SmallEarth", 404, 190); SplashKit.DrawBitmap("SmallEarth", 404, 220); SplashKit.DrawBitmap("SmallEarth", 436, 220); SplashKit.DrawBitmap("SmallEarth", 468, 220); SplashKit.RefreshScreen(); SplashKit.Delay(200);
// O SplashKit.DrawBitmap("SmallEarth", 530, 160); SplashKit.DrawBitmap("SmallEarth", 622, 160); SplashKit.DrawBitmap("SmallEarth", 540, 128); SplashKit.DrawBitmap("SmallEarth", 560, 100); SplashKit.DrawBitmap("SmallEarth", 592, 100); SplashKit.DrawBitmap("SmallEarth", 612, 128); SplashKit.DrawBitmap("SmallEarth", 540, 192); SplashKit.DrawBitmap("SmallEarth", 560, 220); SplashKit.DrawBitmap("SmallEarth", 592, 220); SplashKit.DrawBitmap("SmallEarth", 612, 192); SplashKit.RefreshScreen(); SplashKit.Delay(500);
// World SplashKit.DrawBitmap("Earth", 100, 350); SplashKit.RefreshScreen(); SplashKit.Delay(2000);
// SplashKit ("Me") SplashKit.DrawBitmap("SplashKitBox", 450, 300); SplashKit.DrawText("SplashKit!", Color.Black, "main", 50, 450, 530); SplashKit.RefreshScreen(); SplashKit.Delay(2000);
SplashKit.CloseAllWindows(); } }}from splashkit import *
# Download resourcesdownload_sound_effect("Hello World", "https://programmers.guide/resources/code-examples/part-0/hello-world-snippet-saddle-club.ogg", 443)download_font("main", "https://programmers.guide/resources/code-examples/part-0/Roboto-Italic.ttf", 443)download_bitmap("Earth", "https://programmers.guide/resources/code-examples/part-0/earth.png", 443)download_bitmap("SmallEarth", "https://programmers.guide/resources/code-examples/part-0/earth-small.png", 443)download_bitmap("SplashKitBox", "https://programmers.guide/resources/code-examples/part-0/skbox.png", 443)
open_window("Hello World: Using Resources with SplashKit", 800, 600)play_sound_effect_named("Hello World")
clear_screen(color_white())draw_text_font_as_string("Anyone remember the \"Hello World\" Saddle Club song?", color_black(), "main", 30, 40, 200)refresh_screen()delay(2500)
clear_screen(color_white())
# Hdraw_bitmap_named("SmallEarth", 20, 100)draw_bitmap_named("SmallEarth", 20, 130)draw_bitmap_named("SmallEarth", 20, 160)draw_bitmap_named("SmallEarth", 20, 190)draw_bitmap_named("SmallEarth", 20, 220)draw_bitmap_named("SmallEarth", 52, 160)draw_bitmap_named("SmallEarth", 84, 100)draw_bitmap_named("SmallEarth", 84, 130)draw_bitmap_named("SmallEarth", 84, 160)draw_bitmap_named("SmallEarth", 84, 190)draw_bitmap_named("SmallEarth", 84, 220)refresh_screen()delay(200)
# Edraw_bitmap_named("SmallEarth", 148, 100)draw_bitmap_named("SmallEarth", 148, 130)draw_bitmap_named("SmallEarth", 148, 160)draw_bitmap_named("SmallEarth", 148, 190)draw_bitmap_named("SmallEarth", 148, 220)draw_bitmap_named("SmallEarth", 180, 100)draw_bitmap_named("SmallEarth", 212, 100)draw_bitmap_named("SmallEarth", 180, 160)draw_bitmap_named("SmallEarth", 180, 220)draw_bitmap_named("SmallEarth", 212, 220)refresh_screen()delay(200)
# Ldraw_bitmap_named("SmallEarth", 276, 100)draw_bitmap_named("SmallEarth", 276, 130)draw_bitmap_named("SmallEarth", 276, 160)draw_bitmap_named("SmallEarth", 276, 190)draw_bitmap_named("SmallEarth", 276, 220)draw_bitmap_named("SmallEarth", 308, 220)draw_bitmap_named("SmallEarth", 340, 220)refresh_screen()delay(200)
# Ldraw_bitmap_named("SmallEarth", 404, 100)draw_bitmap_named("SmallEarth", 404, 130)draw_bitmap_named("SmallEarth", 404, 160)draw_bitmap_named("SmallEarth", 404, 190)draw_bitmap_named("SmallEarth", 404, 220)draw_bitmap_named("SmallEarth", 436, 220)draw_bitmap_named("SmallEarth", 468, 220)refresh_screen()delay(200)
# Odraw_bitmap_named("SmallEarth", 530, 160)draw_bitmap_named("SmallEarth", 622, 160)draw_bitmap_named("SmallEarth", 540, 128)draw_bitmap_named("SmallEarth", 560, 100)draw_bitmap_named("SmallEarth", 592, 100)draw_bitmap_named("SmallEarth", 612, 128)draw_bitmap_named("SmallEarth", 540, 192)draw_bitmap_named("SmallEarth", 560, 220)draw_bitmap_named("SmallEarth", 592, 220)draw_bitmap_named("SmallEarth", 612, 192)refresh_screen()delay(500)
# Worlddraw_bitmap_named("Earth", 100, 350)refresh_screen()delay(2000)
# SplashKit ("Me")draw_bitmap_named("SplashKitBox", 450, 300)draw_text_font_as_string("SplashKit!", color_black(), "main", 50, 450, 530)refresh_screen()delay(2000)
close_all_windows()Output:
Fill Rectangle
Basic Blue Rectangle
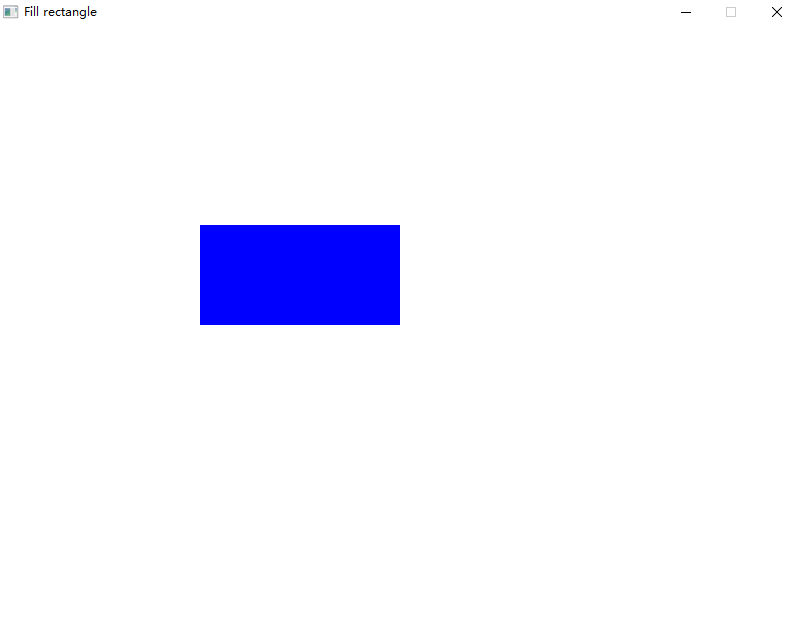
The following code shows examples of using Fill Rectangle to show how to draw a filled-in blue rectangle.
#include "splashkit.h"
int main(){ open_window("Fill rectangle", 800, 600);
clear_screen(); fill_rectangle(COLOR_BLUE, 200, 200, 200, 100); refresh_screen();
delay(4000);
close_all_windows();
return 0;}using static SplashKitSDK.SplashKit;
OpenWindow("Fill rectangle", 800, 600);
ClearScreen();FillRectangle(ColorBlue(), 200, 200, 200, 100);RefreshScreen();
Delay(4000);
CloseAllWindows();Output:

Fill Triangle
Basic Red Triangle
The following code demonstrates how to use the Fill Triangle function to draw a simple red-colored filled triangle. It creates a triangle with specified coordinates and fills it with red color.
#include "splashkit.h"
int main(){ open_window("Fill triangle Example", 800, 600); clear_screen();
fill_triangle(COLOR_RED, 100, 100, 200, 200, 300, 100); refresh_screen();
delay(5000); close_all_windows();
return 0;}using SplashKitSDK;using static SplashKitSDK.SplashKit;
OpenWindow("Fill Triangle Example", 800, 600);ClearScreen();
FillTriangle(ColorRed(), 100, 100, 200, 200, 300, 100);RefreshScreen();
Delay(5000);CloseAllWindows();Output:

Fill Triangle On Bitmap
Hooray! A Red Hat
The following code shows an example of using the Fill Triangle On Bitmap function to draw a red triangle on a loaded bitmap.
#include "splashkit.h"
int main(){ // Open a window open_window("Happy Hat", 618, 618);
// Load the bitmaps for sad and smiling emojis (https://openmoji.org/library/#group=smileys-emotion) bitmap sad_emoji = load_bitmap("sad_emoji", "sad_emoji.png"); bitmap smiling_emoji = load_bitmap("smiling_emoji", "smiling_emoji.png");
// Draw the sad emoji and add a hat clear_screen(COLOR_BLACK); draw_bitmap(sad_emoji, 0, 0); refresh_screen(); delay(1000);
// Draw a triangle hat on the smiling emoji fill_triangle_on_bitmap(smiling_emoji, COLOR_RED, 100, 200, 309, 20, 520, 200);
// Clear screen and switch to the smiling emoji clear_screen(COLOR_BLACK); draw_bitmap(smiling_emoji, 0, 0); refresh_screen(); delay(1000);
// Spin the smiling emoji with the hat for (int i = 0; i < 360; i++) { clear_screen(COLOR_BLACK); draw_bitmap(smiling_emoji, 0, 0, option_rotate_bmp(i)); refresh_screen(); delay(10); }
// Free the bitmap resource free_all_bitmaps(); // Close all windows close_all_windows();
return 0;}using SplashKitSDK;using static SplashKitSDK.SplashKit;
// Open a windowOpenWindow("Happy Hat", 618, 618);
// Load the bitmaps for sad and smiling emojisBitmap sadEmoji = LoadBitmap("sad_emoji", "sad_emoji.png");Bitmap smilingEmoji = LoadBitmap("smiling_emoji", "smiling_emoji.png");
// Draw the sad emoji and add a hatClearScreen(ColorBlack());DrawBitmap(sadEmoji, 0, 0);RefreshScreen();Delay(1000);
// Draw a triangle hat on the smiling emojiFillTriangleOnBitmap(smilingEmoji, ColorRed(), 100, 200, 309, 20, 520, 200);
// Clear screen and switch to the smiling emojiClearScreen(ColorBlack());DrawBitmap(smilingEmoji, 0, 0);RefreshScreen();Delay(1000);
// Spin the smiling emoji with the hatfor (int i = 0; i < 360; i++){ ClearScreen(ColorBlack()); DrawBitmap(smilingEmoji, 0, 0, OptionRotateBmp(i)); RefreshScreen(); Delay(10);}
// Free the bitmap resourceFreeAllBitmaps();// Close all windowsCloseAllWindows();Output: